Montserrat
Font
90
Size
0
Spacing
1.1
Height
400
Weight
Italic
Underlined
Shadow
Color
I
U
T
Align
Welcome to the future of Web Design
Meet Akhil Nishtala
Meet Akhil Nishtala
I champion a revolutionary shift in user interface design, pushing the boundaries of creativity and functionality. Our steadfast dedication to innovation propels us in reshaping the digital realm. Striking a harmonious balance between artistry and usability, ensuring a future where design knows no limits.

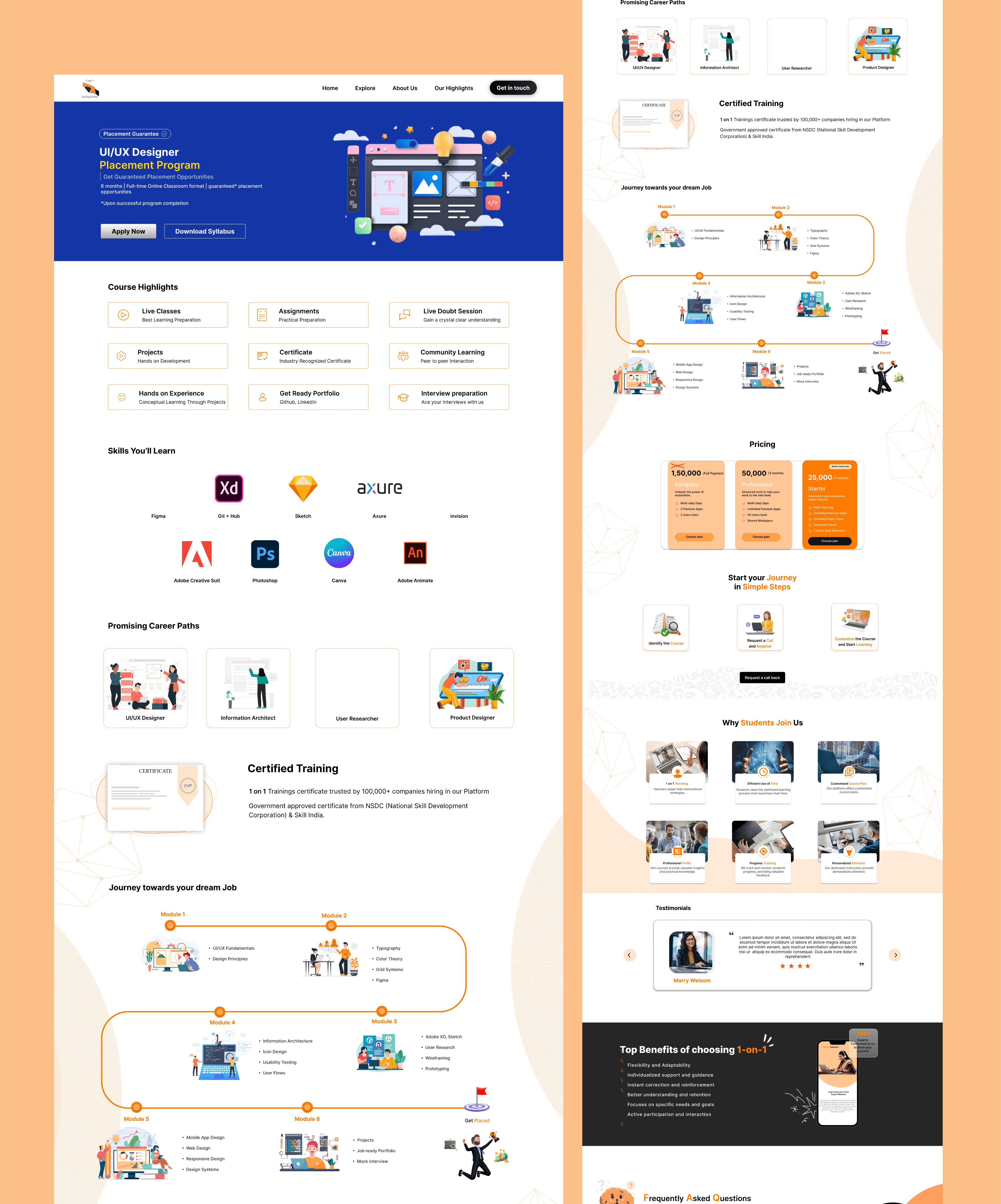
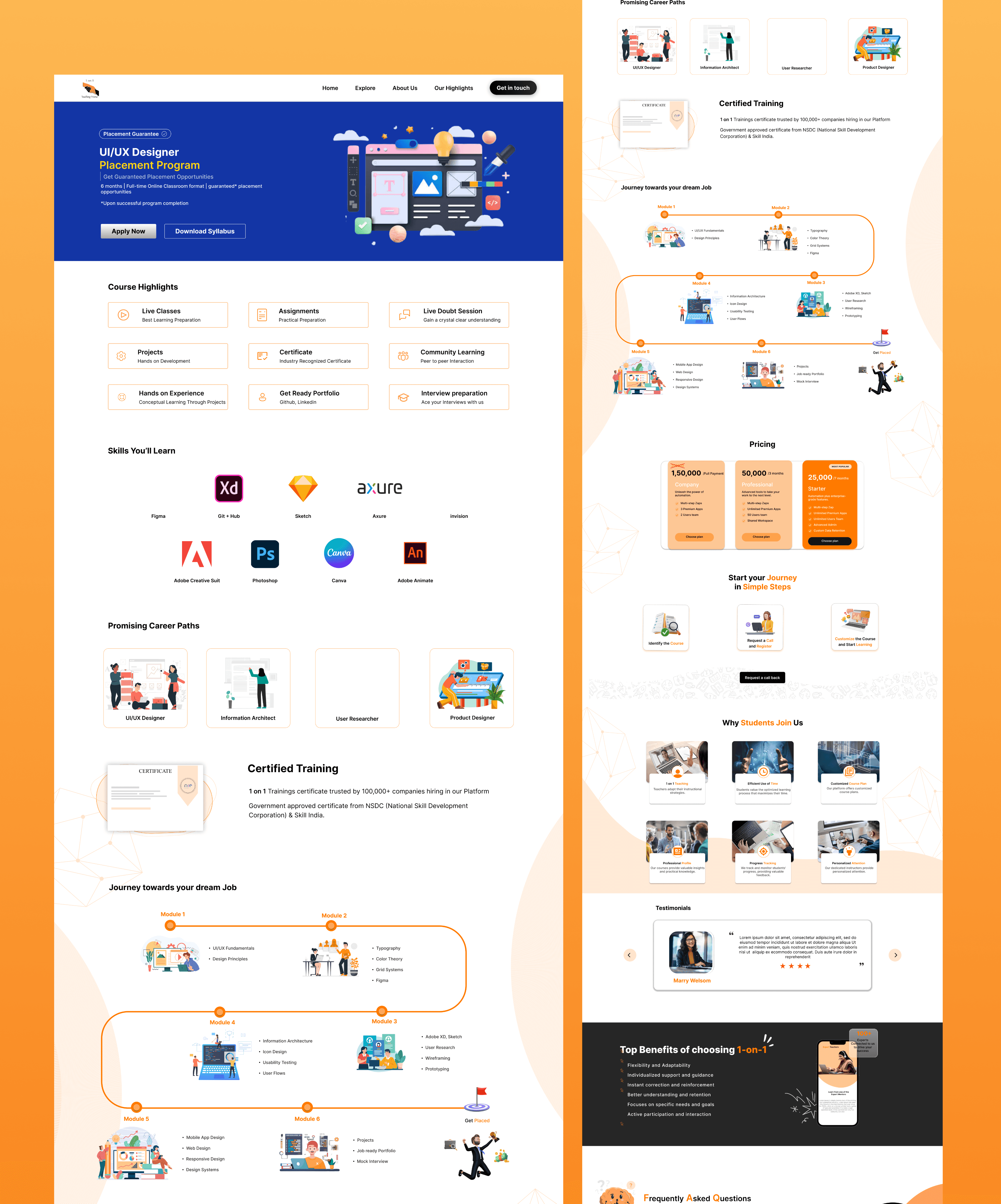
Its time to recruit your new UI/UX Designer
UI/UX Design
April 21 2021
1on1 Teaching Friend
Technologies
An Edtech company which builds Solutions for The Clients Problem. They Provide All the information and images are available on the Website
Task
Design a website to attract users and increase the Website visits with Digitalized
theme
Strategy Used
UX Strategy
Technique
UI/UX Design
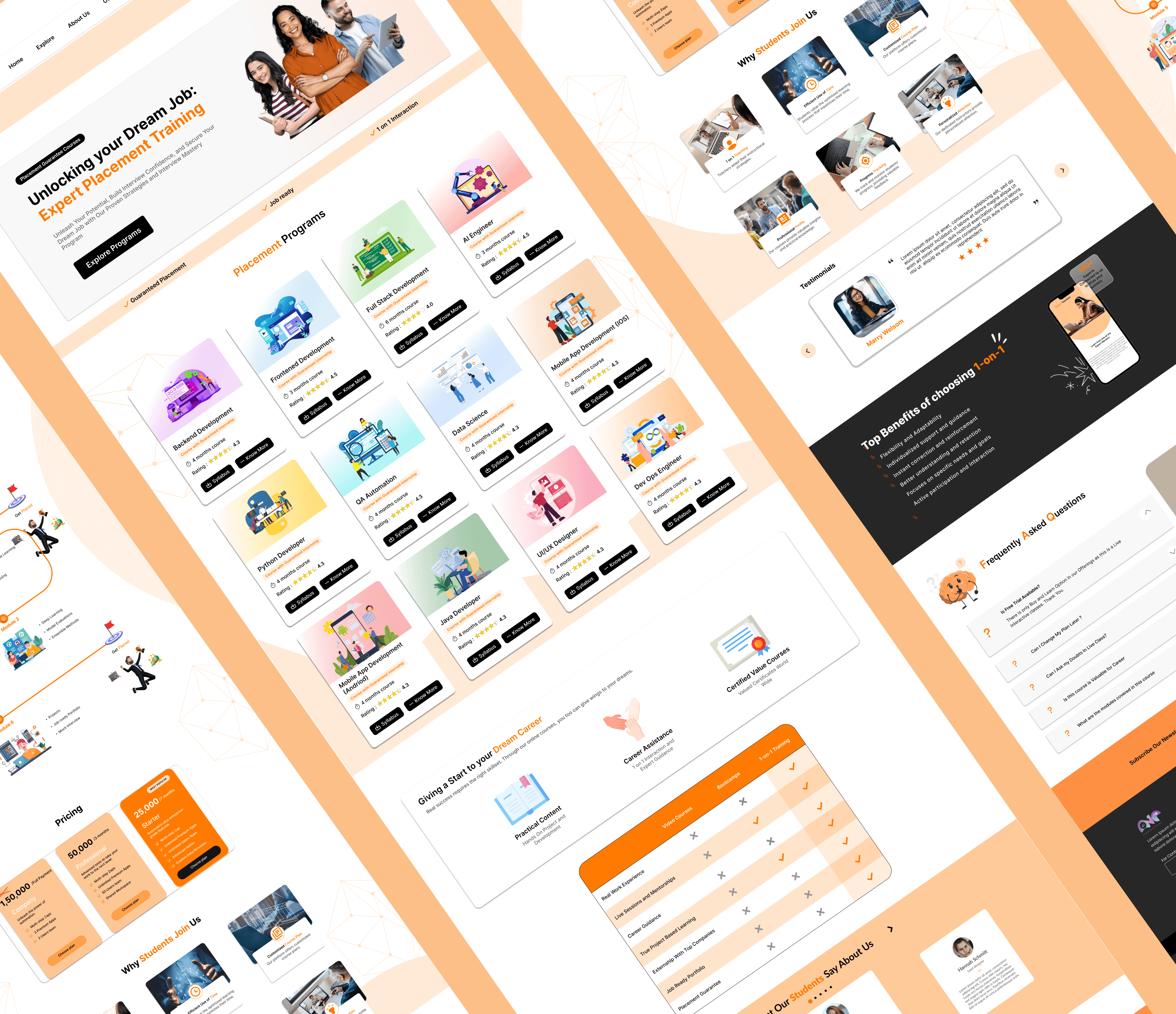
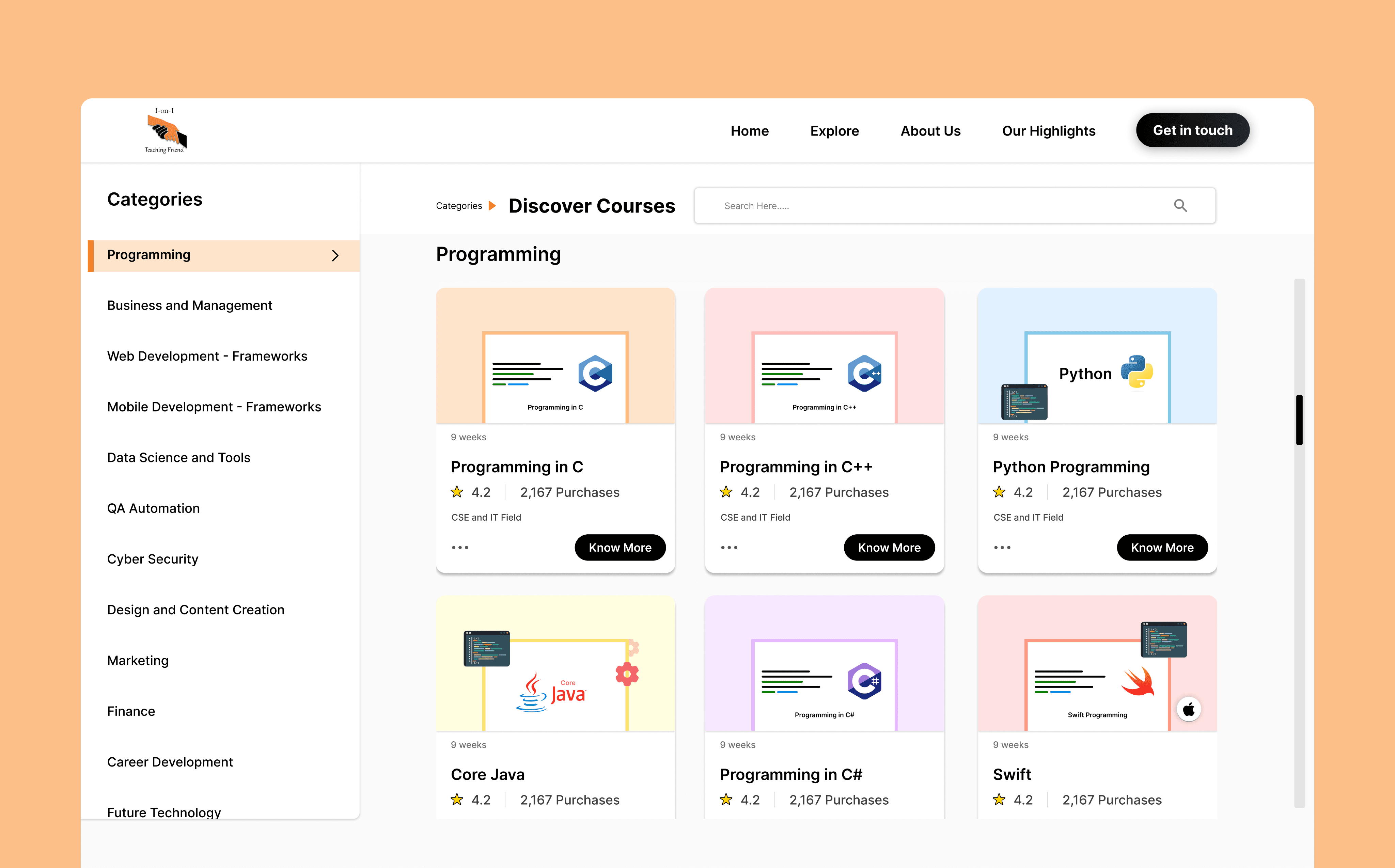
Website Redesign
2024 Akhil Nishtala All rights reserved
Web Design and Responsive Design
1 on 1 Teaching Friend Technologies: A Case study on the design workflow of the website
1-on-1 Teaching Friend Technologies is a premier provider of personalized, live tutoring services. The company specializes in offering one-on-one tutoring sessions that cater to each student’s unique learning needs. By connecting students with expert tutors in real-time, 1-on-1 Teaching Friend Technologies ensures a tailored educational experience that enhances understanding, boosts confidence, and supports academic success across various subjects.
-Akhil Nishtala

Project Summary
The 1-on-1 Teaching Friend Technologies project aims to create a sophisticated platform for live, personalized tutoring services, connecting students with expert tutors in real-time. The platform will feature intuitive scheduling, interactive video sessions, and detailed tutor profiles, all designed to provide a seamless and customized learning experience. By focusing on individual student needs and offering direct access to specialized educators, the project seeks to enhance academic performance and make high-quality tutoring more accessible.
Key Features
Real-Time Live Tutoring: Interactive, live video sessions that allow students to receive personalized instruction and immediate feedback from expert tutors.
Custom Scheduling and Booking: An intuitive scheduling system that enables students to book sessions at their convenience and manage appointments easily.
Detailed Tutor Profiles: Comprehensive tutor profiles showcasing qualifications, expertise, and ratings, helping students choose the right tutor for their needs.

Challenges:
Creating an Intuitive User Experience: Designing an interface that is easy to navigate for both students and tutors, while accommodating various user needs and technical skills, can be complex.
Ensuring Seamless Integration: Integrating live video functionality with scheduling and profile management features in a way that is both reliable and user-friendly poses a significant design challenge.
Maintaining Engagement and Focus: Designing an engaging and distraction-free environment for live tutoring sessions that keeps students focused and enhances learning can be challenging, requiring careful attention to layout and functionality.
Objectives
User-Friendly Interface: Create an intuitive and easy-to-navigate design for both students and tutors, ensuring that all features, from scheduling to live sessions, are accessible and straightforward.
Seamless Integration: Design a cohesive interface that smoothly integrates live video, scheduling, and profile management, providing a seamless user experience without technical hiccups.
Enhanced Engagement: Develop a visually appealing and functional design that fosters student engagement and interaction during live sessions, supporting a productive and focused learning environment.

Workflow
1
Research and Discovey
Understanding the client's needs and market through interviews and analysis is key. This forms a clear design brief that guides the project’s goals and scope.
2
Wireframes and SEO
Wireframes and SEO work together to structure the design effectively while optimizing it for search engine visibility.
3
Design Execution
Refine the chosen concept into a polished design using tools to craft detailed layouts, colors, typography.
4
Feedback and Revision
Aligning the design with the client's vision by presenting, gathering feedback.
5
Final Delivery
Preparing the design for launch by finalizing files, ensuring quality, and delivering all materials

Project Timeline
Client Review
Discovery & Research: 2 weeks
Wireframing and Prototyping: 2 weeks
Designing : 6 weeks
Iterations and Testing: 2 weeks
August 2023
September 2023
October 2023
November 2023
1
5
10
15
20
25
30
1
5
10
15
20
25
30
1
5
10
15
20
25
30
1
5
10
15
Discovery & Research
Wireframing & Prototyping
Designing
Iterations & Testing
-Sravan Kumar Mode
“Working with Akhil on the design for 1-on-1 Teaching Friend Technologies was a great experience. The platform’s interface is not only intuitive but also beautifully crafted, making it easy for both students and tutors to navigate. We’re thrilled with the outcome and have received excellent feedback from users. Akhil’s design has truly enhanced our platform’s usability and overall effectiveness."

1on1 Teaching Friend Technologies